- هوش مصنوعی Speaking Practice گوگل
- هشدار : اتفاق بد برای روز های آینده ارزهای دیجیتال
- بهترین ارزهای دیجیتال می ۲۰۲۴
- دانلود بک گراند طاق دکور بادکنک آرایی پرده عکاسی
- دانلود بک گراند افسانه ای کودک پس زمینه آتلیه کودک
- دانلود بک گراند جشن الفبا و کارت پستال جشن الفبا
- مراقبت های بعد از ارتودنسی | دکتر فرزین اصلانی
- دانلود پروژه افترافکت اینترو لوگو با افکت کارتونی انفجار انرژی - Energy Blast Logo Reveal
- آموزش ویرایش ریلز پادکست در سه مرحله ساده با ادوبی پریمیر پرو - Podcast Reel Editing With Adobe Premiere Pro In 3 Easy Steps
- آموزش جامع فتوشاپ 2024 - مقدماتی تا پیشرفته به همراه هوش مصنوعی + پروژه های کاربردی
- دانلود آهنگ جهان لاغر از محسن چاوشی
- دانلود آهنگ آخر یه روزی عشقم رو قلب تو نشونشو میگیره فرزاد فرزین
- دانلود آهنگ اسمت قسم راست منه قلب تو واسه منه رضا صادقی
- تغییر استایل رامبد جوان در برنامه اصلا قابل شناسایی نبود+ عکس
- شوخی سردار آزمون با هتریک دیبالا + فیلم
- قیمت رحم اجارهای در ایران چند ؟! / دختران دهه هفتادی گرانترین + قیمت های هوش پران
- فروش امتیاز وام بانک رسالت در شهر کهنوج – استان کرمان
- خرید امتیاز وام بانک رسالت در شهر حمیدیا – استان یزد
- فروش امتیاز وام بانک رسالت در شهر شهربابک – استان کرمان
- با این دعا نزد خلایق عالم مورد تائيد و احترام و محبت شدید قرار خواهيد گرفت
- با این دعای سریع الاجابه از عالم غیب فتح و گشایش سریع ایجاد خواهد شد
- دعای قوی بيقرار شدن معشوق طوری که لحظه ای آرام نگيرد و به سراغت بیاید
- یک سیلی برای تنبیه
- مجلس مقابل این اقدام بایستد
- مقایسه قدرت موشکی ایران و رژیم اسرائیل
- خرید هوش مصنوعی Suno AI برای ساخت موسیقی
- 10 پالت رنگ زیبایی که زیبایی را به طراحی شما می آورد
- تحلیل ارزهای دیجیتال ۱ اردیبهشت
- دانلود آهنگ ﻏﺮﻳﺒﻰ ﺧﺴﺘﻪ از ﻃﻮﻓﺎﻧﻢ ای دوﺳﺖ پویا بیاتی
- دانلود آهنگ من هوای بارون کرده دلم از روزبه نعمت الهی
- دانلود آهنگ تو مرا جان و جهانی چه کنم جان و جهان را علیرضا قربانی
- حذف کامل درایور کارت گرافیک و کارت صدا Display Driver Uninstaller (DDU) 18.0.7.5 +نسخه پرتابل
- دانلود گوگل کروم Google Chrome 123.0.6312.123 برای تمام ویندوز ها با قابلیت بروزرسانی خودکار
- از خواستگاری تا نفرت مازیار لرستانی و رابعه اسکویی ! / دعوا بالا گرفت ! + استوری تند مازیار
- زن مهدی قائدی شوهرش را به خاک سیاه نشاند / همه اموالش را بالا کشید و مهریه هم می خواهد !
- فرآوری مار پیتون؛ مار کلفت رو پرورش میدن تا برسه به جفت گیری بعد با تخمش نیمرو میزنن
- خرید امتیاز وام بانک رسالت در شهر گلپایگان – استان اصفهان
- خرید امتیاز وام بانک رسالت در شهر صالحیه – استان تهران
- خرید امتیاز وام بانک رسالت در شهر کامیاران – استان کردستان
- رقابت شیبا و سگ کلاهدار
- انتقال ۳۰ هزار بیت کوین توسط دولت آمریکا : صعود یا نزول ؟
- تحلیل میم کوین بوم ۱۵ فروردین ۱۴۰۳
- دانلود بک درآپ تولد و بک گراند جشن تولد کودک
- دانلود 91 قالب لایه باز فلایرهای تبلیغاتی و تجاری متنوع - Flyer Template Bundle
- آموزش دوره کامل ادوبی ایلوستریتور از مقدماتی تا پیشرفته - Adobe Illustrator Cc: From Beginner To Advanced
- دانلود آهنگ قلب من واسه تک تک روزایی که نبودی شکست یوسف زمانی
- دانلود آهنگ ﻓﻘﻄ ﺗﻮﻳﻰ ﺑﺎب دﻟﻤﻮ ﺑﻠﺪی رگ ﺧﻮاب دﻟﻤﻮ از راغب
- دانلود آهنگ سال نو مبارک به ۲۵ زبان دنیا از آیدین توسلی قدیمی و جدید
- حذف کامل درایور کارت گرافیک و کارت صدا Display Driver Uninstaller (DDU) 18.0.7.4 +نسخه پرتابل
- دانلود گوگل کروم Google Chrome 123.0.6312.87 برای تمام ویندوز ها با قابلیت بروزرسانی خودکار
- اینترنت دانلود منیجر همراه کرک و نسخه کرک شده - Internet Download Manager 6.42 Build 7
- نرم افزار اسکن VueScan Pro 9.8.31
- این زن بزرگترین جاسوس ایران شد ! / خانم جاسوس ملکه ایران شد + عکس ها
- دونگی در پاریس: عکس هایی از تیپ پسر کُش دونگی در مراسمی در پاریس!
- حال و هوای بازیگران در شب قدر + عکس ها از لیلا بلوکات تا نعیمه نظام دوست !
- خرید امتیاز وام بانک رسالت در شهر فولادشهر – استان اصفهان
- خرید امتیاز وام بانک رسالت در شهر بناب – استان آذربایجان شرقی
- فروش امتیاز وام بانک رسالت در شهر باغستان – استان تهران
- دعای جلب ثروت و ثروتمند شدن به گونه ای که از حساب آن عاجز باشید
- 3 ذکر بسیار مجرب برای ادای دین و قرض و افزایش رزق و روزی 100% تضمینی
آخرین مطالب
امکانات وب
آیا نمی دانید در سال 2023 روی چه جنبه ای از سئو باید تمرکز کنید؟ سئوی تصویر و عکس را یاد بگیرید.
جستجوی صوتی، واقعیت افزوده، هوش مصنوعی – رقابت برای پادشاه جدید جستجو بسیار شدید است.
اما روی هر اسبی که شرط بندی می کنید، مدتی طول می کشد تا به آینده سئو انتقال دهیم.
در این بین، باید به یاد داشته باشیم که به جستجوی آنلاین به شکل فعلی فکر کنیم.
بنابراین، میخواهیم جنبهای از جستجو را که شما خیلی خوب میدانید، بیان کنیم: تصاویر.
آنها اغلب نادیده گرفته می شوند، حتی اگر بیشتر وب سایت ها به شدت به آنها متکی هستند.
تعمیر مسائل مربوط به سئوی تصویر به راحتی می تواند به وب سایت شما مزیت سئو رقابتی مورد نیاز را در سال 2023 بدهد.
مدرک سئو
آیا مشکلی در ارتباط با تصویر دارید؟ سایت خود را اسکن کنید →
البته هر جنبه ای از سئو مهم است. اما اجازه دهید با آن روبرو شویم: کاربران حتی متوجه کلمات کلیدی و بک لینک های شما نمی شوند.
آنها فقط به آنچه که می توانند مستقیماً از طریق محتوای شما تجربه کنند اهمیت می دهند و اطلاعات بصری نقش اصلی را در آن بازی می کند.
هر زمان که نیاز به یادگیری، پیدا کردن یا خرید چیزی داشته باشید، تصاویر بصری برای کمک به شما وجود خواهند داشت. تصاویر می توانند مطمئن شوند که دقیقاً آنچه را که نیاز داشتید پیدا کرده اید.
از آنجایی که تصاویر بسیار با هدف جستجوی کاربر و تجربه کاربری مرتبط هستند، تأثیر بیشتری از آنچه تصور می کنید بر رتبه بندی شما دارند.
بر اساس تحقیقات First Site Guide، تصاویر 62.6 درصد از کل جستجوهای گوگل را تشکیل می دهند. و در حال افزایش هستند. ببینید چقدر اهمیت دارند؟
بیایید در مورد هنر تبدیل تصاویر خود به تله های جذاب کلیک یاد بگیریم.
1. از تصاویر و تصاویر منحصر به فرد با زمینه برای کلیک بیشتر استفاده کنید
خود را به جای کاربر قرار دهید.
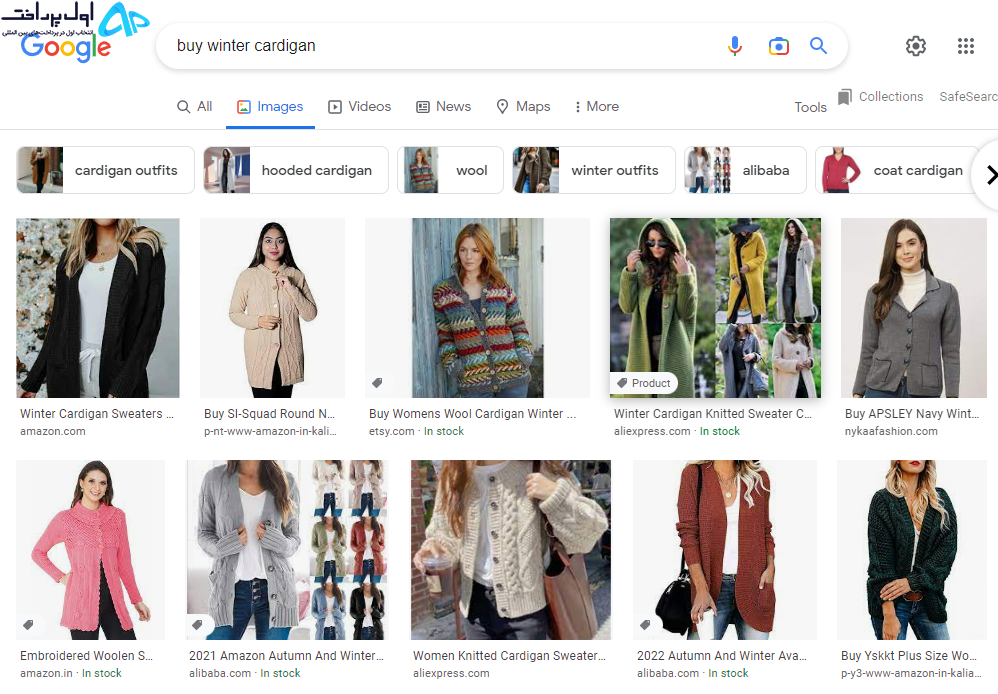
شما چیزی را در گوگل جستجو می کنید، روی تب Images کلیک می کنید و تعدادی عکس را می بینید. همه آنها یکسان یا کاملاً یکسان به نظر می رسند.
روی کدام یک کلیک می کنید؟
خوب، اگر تفاوت کمی بین آنها وجود دارد، شما کاملاً تصادفی انتخاب می کنید. یکی از وب سایت های دسته ای از نتایج جستجوی یکسان خوش شانس می شود. بقیه ندارند. به دیدگاه مالک سایت برگردید، و می توانید ببینید که چگونه این وضعیت کمتر از حد ایده آل است.
چگونه تصاویر خود را برجسته کنید
بنابراین اگر میخواهید سایت شما اولین انتخاب کاربر باشد، راهحل ایجاد و استفاده از تصاویر منحصربهفردی است که در هیچ جای دیگری وجود ندارند و قصد اهرم را دارند – به خصوص اگر مهمترین نقشی که تصاویر بازی میکنند: تبدیل بازدیدکنندگان به سرنخ را در نظر بگیرید.
دلیل: آیا تصویری که خودتان نساخته اید واقعاً هدف جستجوی مخاطبانتان را برآورده می کند؟
بهترین تصویر تصویری است که محتوای آن ارتباط نزدیکی با درخواست جستجوی کاربر داشته باشد.
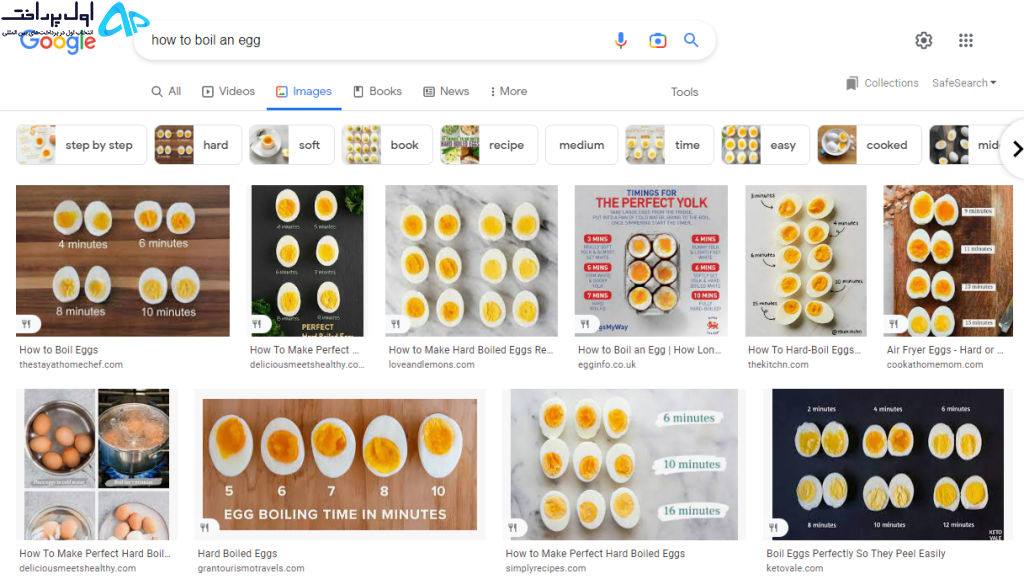
به عنوان مثال، یک سایت دستور غذا از تصاویری که شامل دستورالعملها هستند، سود زیادی میبرد. «نحوه جوشاندن تخم مرغ» را در گوگل امتحان کنید و به نتایج جستجوی تصویر نگاه کنید. روی کدام تصویر کلیک می کنید؟

به احتمال زیاد، روی اینفوگرافیک کلیک می کنید، درست است؟
کلاه بر زرده ها – امم، مردمی که تصمیم گرفتند از کار دیگران به عنوان عصا استفاده نکنند. و استدلال قاطع شما برای ساخت تصاویر بصری خودتان وجود دارد.
آخرین اما نه کم اهمیت ترین، تصاویر و محتوای منحصر به فرد شما را از نقض حق چاپ و جریمه های گران نجات می دهد.
2.سئوی تصویر: پیدا کردن و تعمیر تصاویر شکسته
بدترین اتفاقی که ممکن است برای یک تصویر بیفتد چیست؟ “تصویر نمایش داده نشد.”
نماد تصویر شکسته یک مگس در مرهم بهترین تجربه کاربری است، حتی اگر چیز مهمی برای نشان دادن وجود نداشته باشد.
بدیهی است که اگر واقعاً نیاز به دیدن تصویر توسط کاربران داشته باشید، آسیب حتی بیشتر است. صفحه محصول بدون عکس محصول برای هر فروشگاه آنلاین یک فاجعه است.
چگونه به راحتی تصاویر شکسته را در وب سایت خود شناسایی کنیم؟
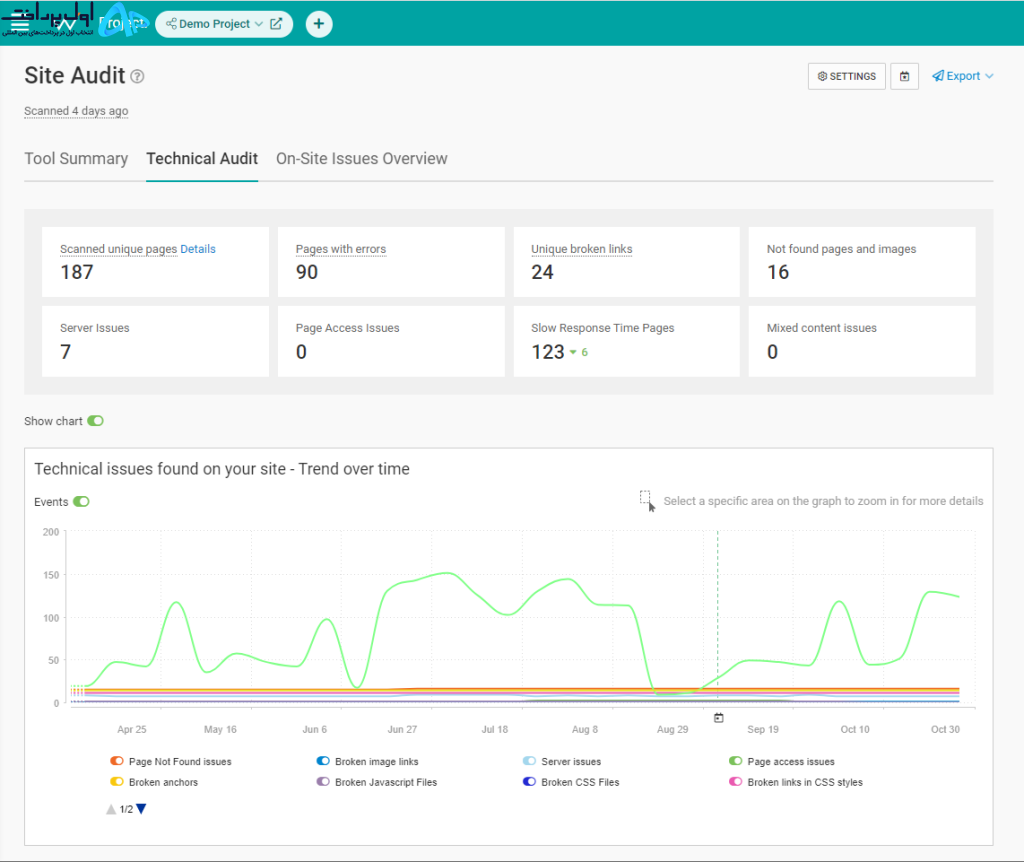
اجازه ندهید برای شما اتفاق بیفتد با ابزار حسابرسی فنی WebCEO همه تصاویر شکسته را در سایت خود پیدا کنید و آنها را به درستی نمایش دهید.

3. تصاویر خود را برای افزایش سرعت صفحه وب سایت خود بهینه کنید
گوگل سایت های بارگذاری سریع را دوست دارد و یکی از بزرگترین نگرانی ها در مورد تصاویر این است که چگونه بر زمان بارگذاری شما تأثیر می گذارند.
به طور طبیعی، شما می خواهید اندازه تصاویر را در سایت خود به حداقل برسانید.
چگونه اندازه تصویر را کاهش دهیم و سرعت سایت خود را افزایش دهیم
این مراحل را برای بهینه سازی تصاویر خود امتحان کنید:
- تصاویر خود را در بهینه ترین قالب ذخیره کنید. JPEG معمولا برای عکس های بزرگ بهترین است. SVG باید برای لوگوها و آیکون ها رزرو شود. مراقب WEBP باشید: کیفیت بالایی را با حجم فایل کم ارائه می دهد (و جایگزین خوبی برای GIF دست و پا گیر است)، اما مرورگرهای خاصی از آن پشتیبانی نمی کنند.
- ارتفاع و عرض بهینه را به صورت دستی تنظیم کنید. تصاویر هرگز نباید خیلی کوچک یا خیلی بزرگ باشند.
- از فشرده سازی استفاده کنید. فشردهسازی بدون اتلاف با کیفیت تر است، اما اگر تصویر بهدستآمده به اندازه کافی خوب به نظر برسد، با تلفات نیز خوب است.
- ادغام تصاویر با هم اما فقط زمانی که دو یا چند تصویر را دقیقاً در کنار یکدیگر قرار دهید. در این مورد، بهتر است آنها را در یک تصویر واحد قرار دهید. عناصر صفحه کمتر به معنای درخواست کمتر به سرور است که در نتیجه زمان بارگذاری کمتر می شود.
- از بارگذاری تنبل استفاده کنید. تا زمانی که کاربر به مکان خود در صفحه پیمایش کند، از بارگیری عناصر صفحه جلوگیری می کند و به آنچه در حال حاضر روی صفحه است اجازه می دهد سریع تر بارگیری شود. Google Chrome از ویژگی loading=”lazy” که در تگ قرار داده اید پشتیبانی می کند.
کیفیت تصاویر شما همیشه باید در اولویت باشد. تصاویر با وضوح پایین در جستجوی تصویر کلیک نمیکنند و بازدیدکنندگان را مجذوب نمیکنند.
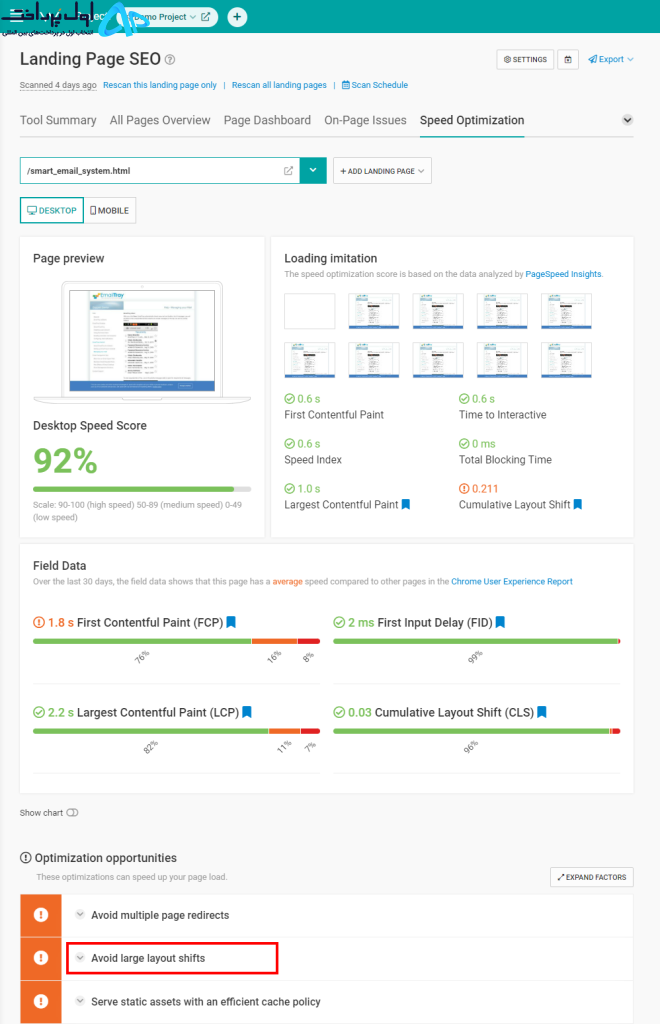
با استفاده از ابزار WebCEO’s Speed Optimization، روی صفحات پر تصویر خود اسکن کنید تا ببینید چقدر خوب کار می کنید.

به معیار تغییر چیدمان تجمعی توجه ویژه ای داشته باشید، زیرا این یکی دیگر از عوامل رتبه بندی گوگل است و همچنین تحت تأثیر تصاویر قرار می گیرد. اگر میخواهید CLS خود را پایین بیاورید، در فرصتهای بهینهسازی به دنبال نقطه تغییر طرحبندی بزرگ اجتناب کنید.
4. تصاویر خود را پاسخگو کنید
بیایید در مورد ابعاد تصویر کمی بیشتر به عمق بپردازیم.
در حالت ایدهآل (و واقع بینانه)، شما میخواهید که تصاویرتان به وضوح در انواع دستگاهها قابل مشاهده باشند. اما صفحهنمایشها در اندازههای مختلف هستند و رایانههای شخصی و تلفنها واضحترین گزینهها هستند.
بنابراین، چگونه میتوانید یک تصویر یکسان را در همه جا نمایش دهید؟
ترفند این است که عکس خود را پاسخگو کنید. یعنی آن را به طور خودکار مقیاس کنید تا متناسب با هر صفحه ای باشد.
چگونه تصاویر را واکنش گرا کنیم
وردپرس تصاویر را به صورت خودکار پاسخگو می کند، اما اگر لازم است این کار را به صورت دستی انجام دهید، در اینجا چند گزینه وجود دارد:
- ویژگی CSS width را روی 100% و height را روی auto تنظیم کنید. به این ترتیب، تصویر هم به سمت بالا و هم کاهش می یابد.
- ویژگی max-width را روی 100% تنظیم کنید. در این حالت، تصویر هرگز بزرگتر از اندازه اصلی خود نمی شود.
- از ویژگی <img srcset> استفاده کنید. نسخه متفاوتی از تصویر را برای اندازه های مختلف صفحه نمایش می دهد. نکته مهم این است که برای استفاده از این ویژگی باید نسخه های مختلفی از یک تصویر را آماده کنید.
در اینجا یک مثال است:
<img srcset="image-320w.jpg 320w,image-480w.jpg 480w,image-800w.jpg 800w"sizes="(max-width: 320px) 280px,(max-width: 480px) 440px,800px"src="image-800w.jpg" alt="Description">5. نام های تصویر، متن جایگزین و موارد دیگر را با کلمات کلیدی بهینه کنید
“کلمات کلیدی” اولین چیزی است که با شنیدن “SEO” به ذهن ما می رسد. یا شاید فقط ما هستیم؟
فهرست کاملی از راه هایی وجود دارد که کلمات کلیدی می توانند تصاویر شما را سئو دوستانه تر کنند.
فقط باید بدانید کجا از آنها استفاده کنید.
چگونه تصاویر را سئو کنیم؟
سعی کنید کلمات کلیدی متمرکز را به این پنج مکان اضافه کنید تا بازی سئوی تصویر خود را بهبود ببخشید:
- نام فایل. از نامهای عمومی مانند image1، pic2 و غیره اجتناب کنید. این نام ها به موتورهای جستجو چیزی نمی گویند.
- مسیر فایل. نام دامین و زیرشاخهها میتواند زمینه بیشتری را فراهم کند که موتورهای جستجو میتوانند آن را تفسیر کنند. به عنوان مثال، اگر یک فروشگاه آنلاین لوازم ماهیگیری دارید، می توانید URL یک عکس را به این شکل بسازید: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- متن اطراف این همان چیزی است که کاربران می بینند و بهترین تصاویر را تکمیل می کند. فقط یک متن مرتبط در نزدیکی تصویر شما (حتی یک عنوان) برای افزایش امتیاز آن کافی است.
- متن لنگر. اگر لینکی دارید که مستقیماً به یک تصویر منتهی میشود، یک متن لنگر توصیفی به موتورهای جستجو کمک میکند تا بفهمند چه چیزی در آنجا وجود دارد.
- متن جایگزین. یکی از رایج ترین اشتباهات سئو این است که فراموش می کنید هر چیزی را در ALT تصاویر خود قرار دهید، چه رسد به توضیح با یک یا دو کلمه کلیدی. ممکن است فکر کنید مشکل بزرگی نیست، اما ALTهای خالی برای کاربرانی که به صفحهخوانها متکی هستند یک مشکل است. و گوگل دسترسی را جدی می گیرد.
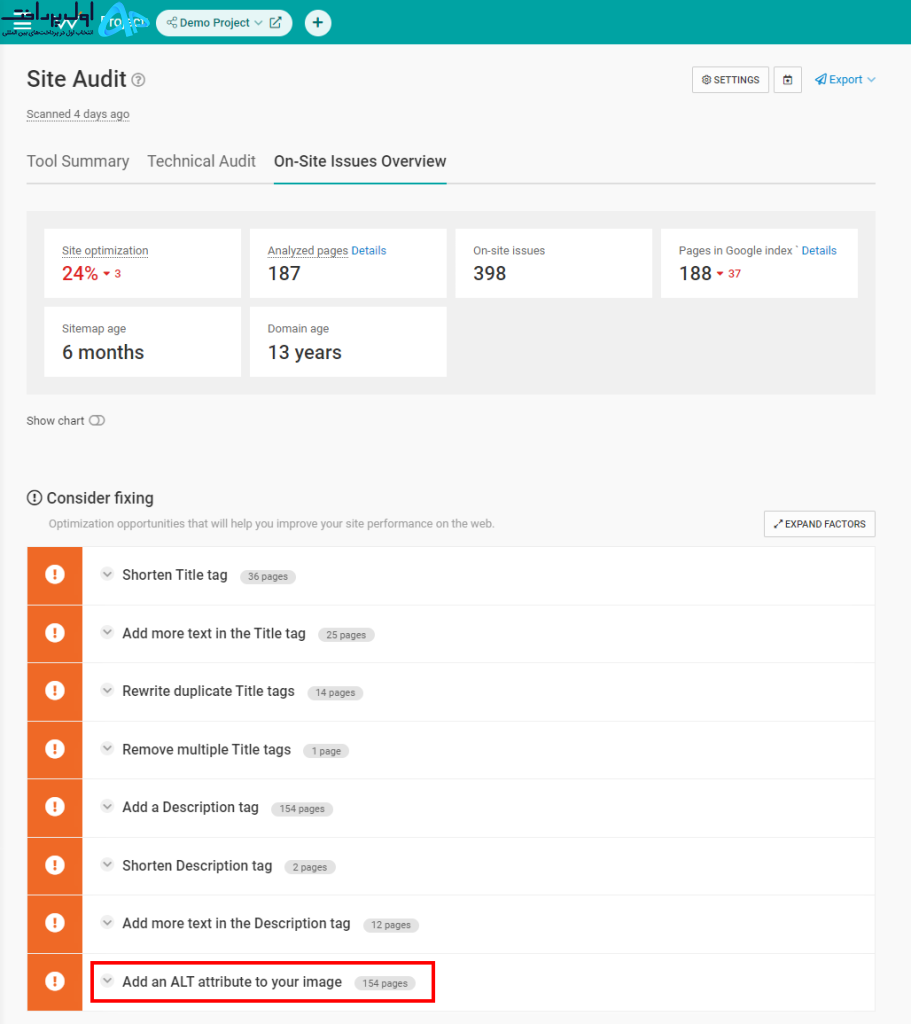
سپس، سایت خود را در بررسی اجمالی مسائل در محل WebCEO بررسی کنید تا متون ALT گم شده باشند.

6. برای مزایای SEO محلی، تصاویر خود را برچسب گذاری جغرافیایی کنید
یک نکته محلی SEO برای همه فروشگاه های خارج از کشور. افزودن متادیتای جغرافیایی به تصاویرتان به موتورهای جستجو اطلاعات بیشتری برای کار می دهد.
اگر مختصاتی به تصویر یک مکان متصل باشد، موتور جستجو میتواند دقیقاً مکان آن مکان را تشخیص دهد. و اگر کاربری علاقه مند به آن مکان خاص باشد، شاید آن تصویر به درخواست جستجوی او مرتبط باشد.
نحوه برچسب گذاری جغرافیایی عکس های خود
تلفنهای هوشمند و دوربینهای مدرن معمولاً دارای ویژگی برچسبگذاری جغرافیایی داخلی هستند. اگر شما اینطور نیست، ممکن است بخواهید از نرم افزار یا سرویس آنلاین برای این کار استفاده کنید. برای مثال GeoImgr رایگان و کاربرپسند است.
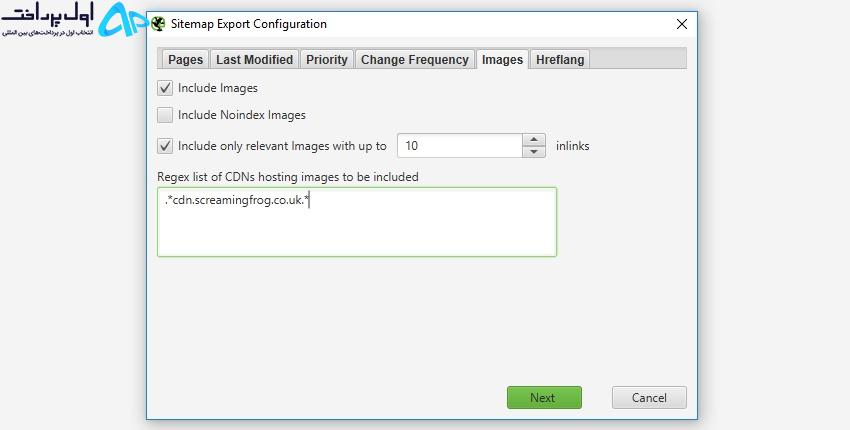
7.سئوی تصویر: یک نقشه سایت تصویری ایجاد کنید
نقشه سایت سریع ترین راه را برای کمک به موتورهای جستجو برای کشف صفحات سایت شما ارائه می دهد. اما یک نقشه سایت جداگانه فقط برای تصاویر شما؟
ممکن است در ابتدا بیش از حد به نظر برسد، اما گوگل در واقع آن را توصیه می کند. در اینجا یک نقل قول از وبلاگ گوگل آمده است:
نقشه های سایت تصویر می توانند حاوی URL هایی از سایر دامین ها باشند، برخلاف نقشه های سایت معمولی که محدودیت های بین دامین ای را اعمال می کنند.
بنابراین شما حتی نیازی به هاست یک تصویر در دامین خود ندارید و همچنان برای شما کار خواهد کرد. مثل یک رویا به نظر می رسد، درست است؟
نحوه ایجاد نقشه سایت تصویری
با این حال، یک نکته وجود دارد: وب سایت ها معمولاً تعداد زیادی عکس دارند.
ایجاد نقشه سایت برای آنها یک گزینه معتبر است (و گوگل یک مثال ارائه می دهد)، اما وارد کردن صدها یا هزاران URL تصویر به صورت دستی برای همیشه زمان می برد. متأسفانه، تعداد کمی از خدمات خودکار رایگان برای انجام این کار برای شما وجود دارد.
البته، اگر خدای IT هستید، فقط می توانید یک اسکریپت برای خراش دادن URL های تصویر و قرار دادن آنها در نقشه سایت بنویسید. برای انسانهای ضعیف، میتوانیم Screaming Frog’s SEO Spider را توصیه کنیم که با یک مولد نقشه سایت XML ارائه میشود. نسخه رایگان آن می تواند نقشه سایت تصویری با حداکثر 500 URL ایجاد کند.

8. از ذخیره تصویر برای افزایش سرعت سایت خود استفاده کنید
به یک مرد ماهیگیری را بیاموزید تا مادام العمر به او غذا دهید. به مرورگر یاد دهید که تصاویر را در حافظه پنهان نگه دارد و آنها را تا زمانی که لازم است نگه می دارد.
خوب، نیازی نیست چیزی به مرورگرها آموزش دهید، اما این ایده را دریافت می کنید.
هنگامی که یک تصویر در حافظه پنهان ذخیره می شود، مرورگر به جای بارگیری مجدد آن را دفعه بعد که از وب سایت بازدید می کنید، آن را از آنجا بازیابی می کند. این یک صرفه جویی در زمان واقعی است.
نحوه تنظیم حافظه پنهان تصویر و افزایش سرعت سایت
فایل htaccess. سایت خود را باز کنید و زمان انقضا را برای تصاویر خود تنظیم کنید. در اینجا یک مثال است:
## EXPIRES CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresDefault "access 1 month"</IfModule>## EXPIRES CACHING ##زمان انقضا می تواند کمتر از یک سال باشد. بسته به اینکه هر چند وقت یکبار تصاویر خود را بهروزرسانی میکنید، میتوانید تصاویر خود را تنظیم کنید.
9. علامت گذاری تصاویر با داده های ساختاریافته برای کمک به گوگل در درک محتوای شما
داده های ساختاریافته به موتورهای جستجو می گوید که در یک صفحه چه چیزی وجود دارد.
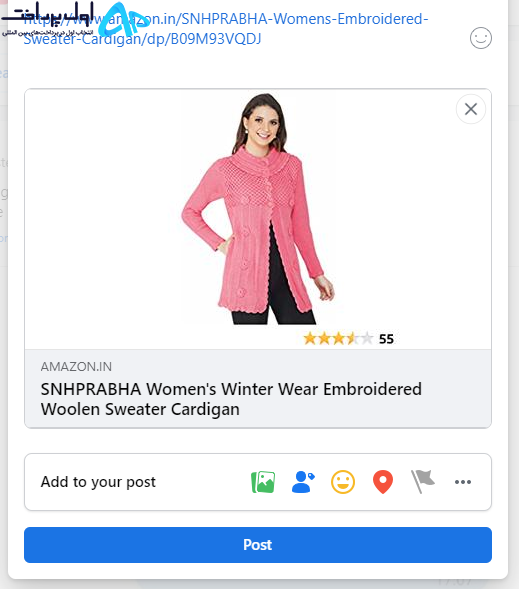
همه وب سایت ها می توانند از آن بهره مند شوند، اما این یک موهبت واقعی برای سایت های تجارت الکترونیک است. فقط نتایج جستجوی معمولی نیستند که می توانند به قطعه های غنی تبدیل شوند. نتایج جستجوی تصویر نیز پرزهای بیشتری دریافت می کنند!

آن نشان کوچک را می بینید که می گوید محصول و کلمات موجود است؟ شما شرط می بندید که کاربر یک کلیک تا بازدید از آن سایت فاصله دارد.
Google Images از انواع محصول و دستور غذا پشتیبانی می کند. از آنها به خوبی استفاده کنید.
چگونه تصاویر خود را با طرحواره علامت گذاری کنید
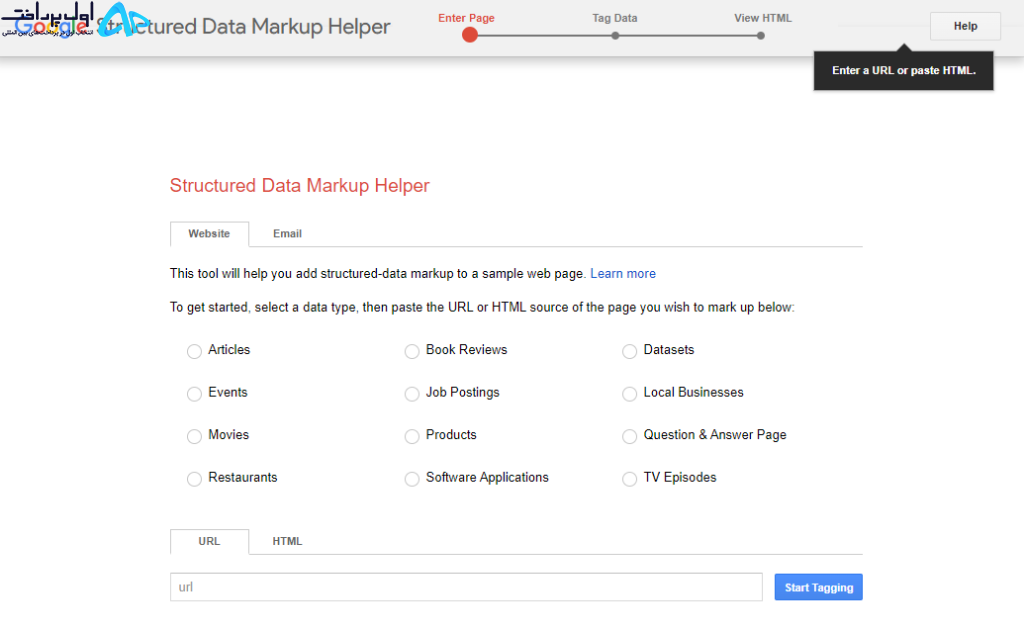
برای ایجاد کد داده های ساختاریافته برای صفحات خود، از ابزار کمکی نشانه گذاری داده های ساخت یافته گوگل استفاده کنید. این رایگان است، اما به یک اکانت Google Search Console مرتبط با دامین شما نیاز دارد.

اینطوری کار میکنه:
- یک نوع داده را انتخاب کنید و URL صفحهای را که میخواهید علامتگذاری کنید جایگذاری کنید. Start Tagging را فشار دهید.
- ابزار صفحه را نمایش می دهد. عنصری را که می خواهید علامت گذاری کنید برجسته کنید. در منوی ظاهر شده، تگ مناسب را انتخاب کنید. برای مثال، اگر روی یک تصویر کلیک کنید، سپس Image را انتخاب کنید. اگر قیمت یک محصول را برجسته می کنید، پیشنهاد -> قیمت را انتخاب کنید.
- هنگامی که هر چیزی را که میخواهید تگ کردید، دکمه Create HTML را فشار دهید تا کد ایجاد شود.
Markup Helper می تواند کد شما را نیز آزمایش و اعتبار سنجی کند. اگر جایگزینی میخواهید، Rich Results Test (ابزار رایگان دیگر) نیز وجود دارد.
راحت تر از چیزی که انتظارش را داشتید، درست است؟ تنها نقطه ضعف این است که اثر فوری نخواهد بود. ممکن است تا سه هفته طول بکشد.
10.سئوی تصویر: تصاویر خود را قابل اشتراک گذاری کنید
از رسانه های اجتماعی تبلیغات بیشتری دریافت کنید. شما هرگز نمی توانید تعداد زیادی از آنها را داشته باشید.
هرچه اشتراک گذاری صفحات شما بیشتر باشد، برای موتورهای جستجو مهم تر و مرتبط تر به نظر می رسند.
چگونه تصاویر خود را در رسانه های اجتماعی قابل اشتراک گذاری کنیم
اول از همه: کاربران بیشتر احتمال دارد یک تصویر منحصر به فرد را به اشتراک بگذارند. اگر تلاش صادقانه ای برای ساخت تصاویر بصری خود انجام دهید، این شروع خوبی است.
حالا برای بخش فنی.
به طور معمول، فعال کردن گزینه اشتراکگذاری تصاویر نیازی به کار سختی ندارد. وردپرس قبلاً تصاویر قهرمان را قابل اشتراک گذاری می کند. فقط کافی است URL صفحه را در هنگام ارسال پست در رسانه های اجتماعی کپی و جایگذاری کنید.

وردپرس این ترفند را با درج تگ های OpenGraph در متادیتای صفحات انجام می دهد. در اینجا یک مثال است:
<meta property="og:title" content="Page title" /><meta property="og:description" content="Page description" /><meta property="og:url" content="https://example.com" /><meta property="og:image" content="https://example.com/image.jpg" />راز نهفته در – شما آن را حدس زدید – آن ویژگی = “og” چیزها. اگر وب سایت شما آنها را به طور خودکار تولید نمی کند، ممکن است بخواهید خودتان آنها را در ابرداده صفحات خود قرار دهید.
با این حال، نصب افزونه ای مانند Share This Image بسیار ساده تر است. سپس کاربران می توانند تصاویر سایت شما را تنها با چند کلیک در شبکه های اجتماعی به اشتراک بگذارند.
بسته بندی
گوگل در حال آزمایش با هوش مصنوعی و توسعه انواع جدیدی از جستجو است، اما تصاویر راه به جایی نمی برند. در هر صورت، جستجوی تصویر در آینده نزدیک حتی پیشرفتهتر خواهد شد، به این معنی که تکنیکهای جدید سئوی تصویر وجود خواهد داشت.
اما بعید است که اساس موجود بیش از حد تغییر کند. همین الان به آن مسلط شوید و با رتبه های بالاتر، وب سایت شما برای طوفان بزرگ در سئوی تصویر آماده خواهد شد.
مطالب برگزیده...برچسب : نویسنده : جواد رمضانی بازدید : 241
نويسندگان
آرشیو مطالب
- دی 1397
- بهمن 1397
- اسفند 1397
- تير 1397
- مرداد 1397
- شهريور 1397
- مهر 1397
- آبان 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- فروردين 1398
- ارديبهشت 1398
- خرداد 1398
- تير 1398
- مرداد 1398
- شهريور 1398
- مهر 1398
- آبان 1398
- آذر 1398
- دی 1399
- بهمن 1399
- اسفند 1399
- فروردين 1399
- ارديبهشت 1399
- خرداد 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آبان 1399
- آذر 1399
- بهمن 1400
- اسفند 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- تير 1400
- دی 1401
- بهمن 1401
- اسفند 1401
- فروردين 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- مرداد 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- مهر 1402
- آبان 1402
- آذر 1402
- فروردين 1403
- ارديبهشت 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- اکانت اسپاتیفای
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- رنگ مو
- شارژ
- دست نویس ها
- اخبار ایران و جهان
- ابر برچسب ها
- مطالب من